La maquetación o también llamada diagramación de una página web es quizás la parte más importante del proceso de diseño de una página web, esta etapa del diseño es realizado por los diseñadores a cargo del proyecto y suele ser crucial para el éxito del proyecto.
En esta etapa se organiza todos los elementos de la futura página web, se estructura de manera gráfica los contenidos escritos, imágenes, video, títulos, enlaces, menús, botones, formularios, y todo aquel elemento que haya sido considerado en la lista de requerimientos del proyecto.
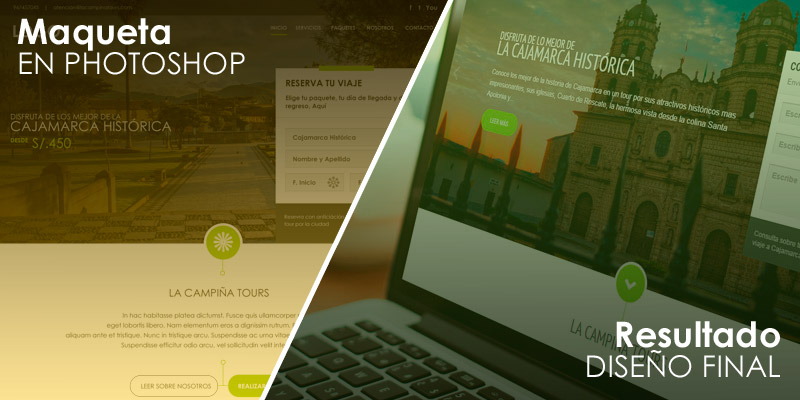
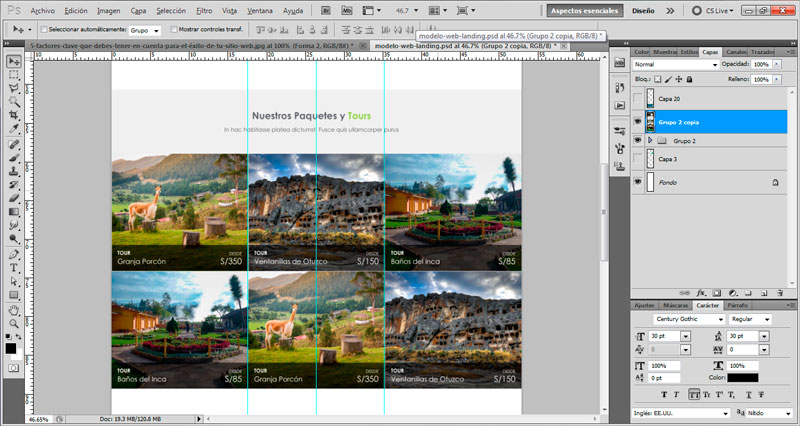
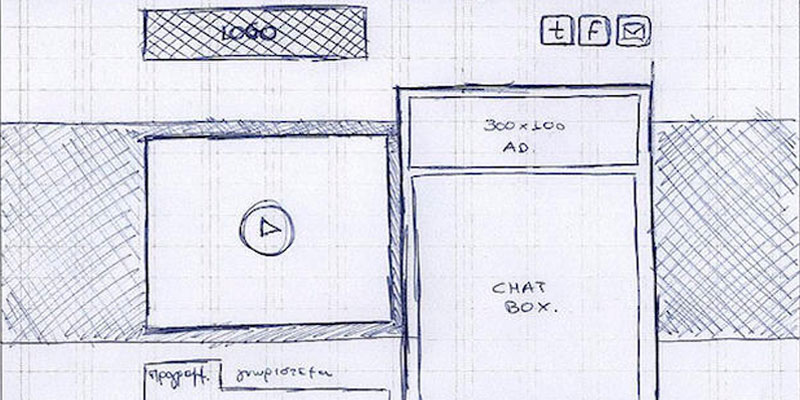
Estrictamente el proceso de maquetar, sólo se refiere al acto de estructurar la página web, distribuir y organizar los elementos y los espacios de la página. Sin embargo, este proceso se mejora cuando la maquetación se convierte en una pre-visualización del sitio web, es decir, además de estructurar y organizar los elementos, también se elige una paleta de colores, y se diseña ya sea en papel o en algún editor gráfico la visión final del sitio web.

Llevemos el tema a un ejemplo más fácil de entender:
“En la arquitectura, dentro del proceso de diseño, se crea un plano con todos datos técnicos del proyecto, luego ese plano es transformado mediante algún programa de edición 3D en una vista previa de cómo se verá la construcción. De la misma manera en el diseño web, se crea una maquetación del sitio web con la información técnica de la página y luego se elabora una vista previa de cómo se verá finalmente la página web”.
Muchos diseñadores web o incluso empresas dedicadas al diseño web, se saltan este paso y van directamente a trabajo con el código, sin tener un mapa de cómo lo harán, que colores seguir o qué tipo de programación realizar. El resultado es visto por toda la red, miles de páginas web que carecen de correlación, páginas que no llevan un sentido común ni un diseño homogéneo.
La principal importancia de la maquetación de un sitio web, es el hecho de organizar y pre-visualizar la futura página, tener un mapa de cómo debemos hacer el trabajo, donde colocar los elementos, los colores y el tipo de programación se usará.

Es por eso que en Kunturweb, trabajamos cada proyecto siguiendo el proceso completo de diseño y tomamos especial importancia en la maquetación y pre-visualización de la página web, como resultado tenemos un sitio web armonioso, homogéneo y con una sola idea de diseño.
Otra importante razón para jamás obviar esta etapa, es el ahorro de tiempo que significa para el equipo de diseño y desarrollo. En nuestra experiencia hemos llegado a ahorrar casi un 20% en las etapas de desarrollo y codificación.

En kunturweb, nos tomamos cada trabajo como si fuese el último y el más importante, cada diseño de página web lleva un estricto control de calidad, en el cual los detalles hacen la diferencia.
Contacta con nosotros para diseñar tu página web
En mi experiencia como diseñador web, he notado que la gran diferencia entre un sitio web bien diseñado y otro regularmente diseñado, está en los detalles, aquellos detalles casi imperceptibles, aquellos detalles que seguramente pasan desapercibidos por los usuarios, pero que son aquellos que marcan la diferencia en cuanto a la calidad.
La maquetación, nos permite justamente tener en cuenta todos esos detalles, y corregirlos a tiempo, para tener como resultado un proyecto limpio, hermoso, que cumpla con los requerimientos y que sobre todo, te haga feliz!
Así que ya sabes si, si deseas tener una página web de calidad, aquí estamos para tomarnos muy en serio tu proyecto y hacerlo realidad.
Autor: Jorge Lessin Villanueva
Blog: www.jorgelessin.com
Facebook: /JorgeLessinVillanueva
Twitter: @jorgelessin
Para las empresas, es fundamental tener un sitio web. Así, ofrece multitud de ventajas...
Este problema es más común de lo que te imaginas, y muchos hemos sufrido...